Pada saat artikel ini ditulis di bulan April 2021, saya sedang getol-getolnya mengoptimasi situs Curcol.Co. Terutama untuk menyambut datangnya update algoritma Google Page Experience di bulan Mei. Melakuan pengujian performance situs via PageSpeed Insights hampir menjadi pekerjaan rutin. Dan salah satu yang sempat menimbulkan masalah adalah error seputar penggunaan efficient cache policy atau kebijakan cache yang efisien. Yang dulu bisa saya selesaikan melalui .htaccess, kini harus melalui setting Browser Cache TTL Di Cloudflare. Seperti apa detilnya?
Daftar Isi
Apa Itu Browser Cache TTL?
Pertama-tama, saya kurang jago menjelaskan masalah teknis. Jadi sebaiknya baca saja sendiri penjelasan mengenai hal ini di sini.
Atau singkatnya seperti ini.
Browser Cache Time To Live (TTL) adalah lamanya waktu / durasi perambah web milik pengunjung situs melakukan penyimpanan (cache) terhadap sebuah sumberdaya
Pada intinya, untuk mendapatkan performance yang tinggi, kita akan diminta atau disarankan untuk melakukan pengaturan cache di web browser / perambah milik pengunjung bagi halaman atau file-file yang sering diakses. Gunanya adalah untuk menghemat ukuran halaman secara keseluruhan yang harus di-download oleh pengunjung yang bersangkutan.
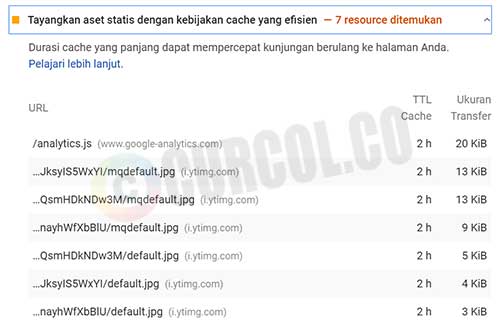
Perhatikan gambar di bawah ini.

hasil analisa pagespeed insights
Pada contoh hasil analisa PageSpeed Insights di atas, terlihat ada tujuh sumber daya alias file yang disarankan untuk diberi pengaturan cache yang efisien.
Pun begitu, perlu digarisbawahi bahwa yang bisa kita atur hanyalah file-file yang berada di domain milik kita sendiri. Untuk contoh di atas, dimana sumber daya yang dipermasalahkan adalah milik Google Analytics dan Youtube, kita sama sekali tidak bisa melakukan apa-apa.
Cara mengatasinya? Dengan menambahkan aturan mengenai Browser Cache TTL.
Ada banyak metode yang bisa digunakan. Tergantung dari CMS, server, hingga CDN yang digunakan.
Untuk WordPress, hampir semua plugin untuk SEO maupun Cache menyediakan fitur pengaturan Browser Cache TTL. Plugin tersebut yang kemudian akan secara otomatis membuat perubahan di file .htaccess sesuai dengan pengaturan yang kita tentukan. Tidak ribet.
Apa Itu Cloudflare?
Saya awalnya juga menggunakan cara tersebut. Belakangan baru terungkap bahwa saya tidak bisa lagi menggunakannya karena kini sudah berpindah ke server LiteSpeed. Server LiteSpeed sama sekali tidak mendukung perintah-perintah pengaturan cache TTL. Entah memang seperti itu dari sananya atau dari konfigurasi server yang saya gunakan.
Setelah sempat berpusing ria selama berhari-hari, akhirnya dapat solusinya. Yaitu dengan memanfaatkan fitur Page Rule di Cloudflare. Kebetulan saya memang sudah lama menggunakan layanan CDN tersebut. Dari pengguna gratisan sampai sekarang yang berbayar. Saking ngefansnya, hehehe.
Lagi-lagi, karena saya cupu soal teknis, silahkan baca sendiri pengertian mengenai Cloudflare di sini.
Atau secara sederhana sebagai berikut.
Cloudflare adalah Content Delivery Network (CDN) atau jaringan pengiriman konten yang bertindak sebagai perantara (proxy) atau jembatan antara sebuah situs web dengan pengunjung situs web yang bersangkutan.
Cara Melakukan Setting Browser Cache TTL Di Cloudflare
Nah, jika teman-teman mengalami kasus yang sama dengan saya, berikut ini langkah-langkah melakukan setting browser cache TTL di Cloudflare, lengkap dengan gambarnya. Gampang dan mudah kok.
Buka situs Cloudflare.Com. Login dan klik situs yang hendak diatur Browse Cache TTL-nya. Klik ikon menu Rules yang ada di bagian atas.

menu page rules cloudflare
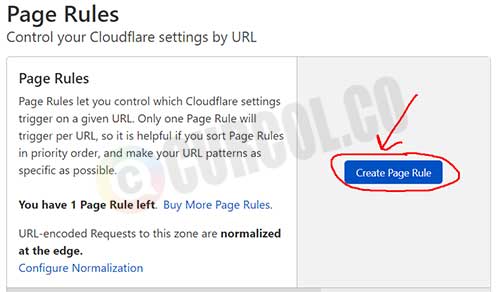
Kita akan dibawa masuk ke halaman Page Rule dengan sedikit gambaran / penjelasan mengenai fitur tersebut. Tercantum juga jumlah pengaturan halaman yang bisa kita lakukan dimana batas maksimalnya tergantung dari keanggotaan kita di Cloudflare. Klik Create Page Rule untuk melanjutkan.

penjelasan page rules
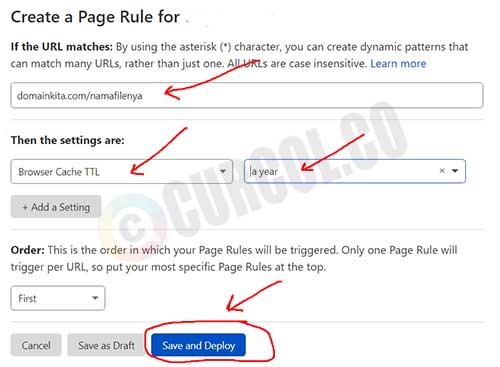
Masukkan URL (tanpa http:) dari file yang ingin kita atur cache perambahnya-nya. Di sini kita juga bisa menggunakan karakter wildcard (tanda bintang, *) jika ingin mengatur beberapa file sekaligus. Selanjutnya, pada kotak kombo yang ada di bawah, pilih opsi Browser Cache TTL. Terakhir, di kotak kombo yang ada di sebelah kanan, pilih durasi cache yang diinginkan. Untuk file jenis gambar yang jarang berubah misalnya bisa kita atur ke 1 tahun (1 year).

pengaturan page rules browser cache
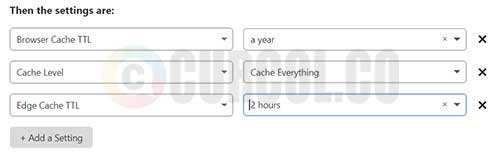
Jika sudah, klik pada tombol Save and Deploy untuk menyimpan aturan halaman tersebut dan mengimplementasikannya ke CDN kita di Cloudflare.Sebagai alternatif, kita bisa membuat pengaturan yang lebih lengkap dengan menambahkan Cache Level dan juga Edge Cache TTL. Caranya, klik pada tombol Add a Setting, lalu atur nilai pada combo box sesuai dengan gambar di bawah ini.

pengaturan ekstra browser cache ttl
Purge cache Cloudflare lalu jalankan tes ulang di PageSpeed Insights (atau sejenisnya) untuk mengetahui hasilnya. Seharusnya kini kesalahan / peringatan yang berhubungan dengan cache policy sudah tidak ada lagi. Kecuali untuk file yang berada di luar domain milik kita sendiri, ya.
Penutup
Sebenarnya masih banyak manfaat dari fitur Page Rule. Nanti akan saya bahas di lain kesempatan. Jika tidak ada halangan, artikel dengan tema optimasi situs seperti ini juga akan saya sajikan rutin. Yah setidaknya tidak berhenti sampai di pengaturan Browser Cache TTL di Cloudflare ini saja. Saya yakin akan banyak manfaatnya bagi teman-teman sesama pebisnis online, hehehe.








hamdi
bang bantu twitter card saya tidak berfungsi setelah gunakan ssl cloudflare
Cosa Aranda
ssl cloudflare-nya pake yg flexible?
Lentera Web
kalau browse cache ttl di cloudfllare yang bagian optimize , itu bagusnya di buat respect header atau 6 bulan ya bang ? makasih
Cosa Aranda
Ini yg sekarang di bagian Caching – Configuration, kan?
Kalo sudah pake plugin cache seperti W3TC atau sejenisnya, set aja ke Respect Existing Header.
Tapi kalo tanpa plugin cache, diset ke 1 bulan – 1 tahun gk masalah. Tapi kalo bisa ditambahin setting di Page Rules untuk Edge Cache TTL-nya. Set di bawah 24 jam kalo postingnya tiap hari.